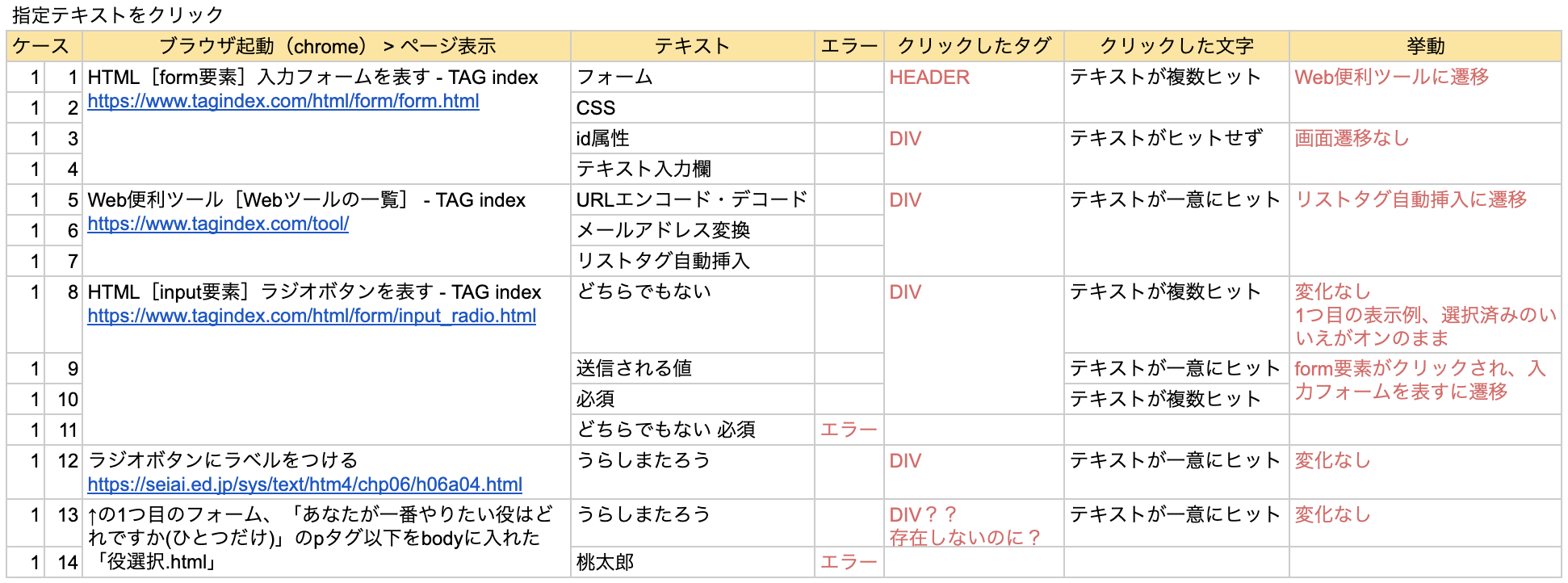
「指定テキストをクリック」はHTML構造を選びがち
「指定テキストをクリック」を深堀りました。
きっかけのスレッド
https://winactor.com/questions/question/chromeでラジオボタンを選択したい/
結論、要約から。
オススメの段取り
- 直感で「指定テキストをクリック」を使ってみる
- 「指定タグの指定テキストをクリック」を試してみる
- XPathの表記を工夫して「クリック」する
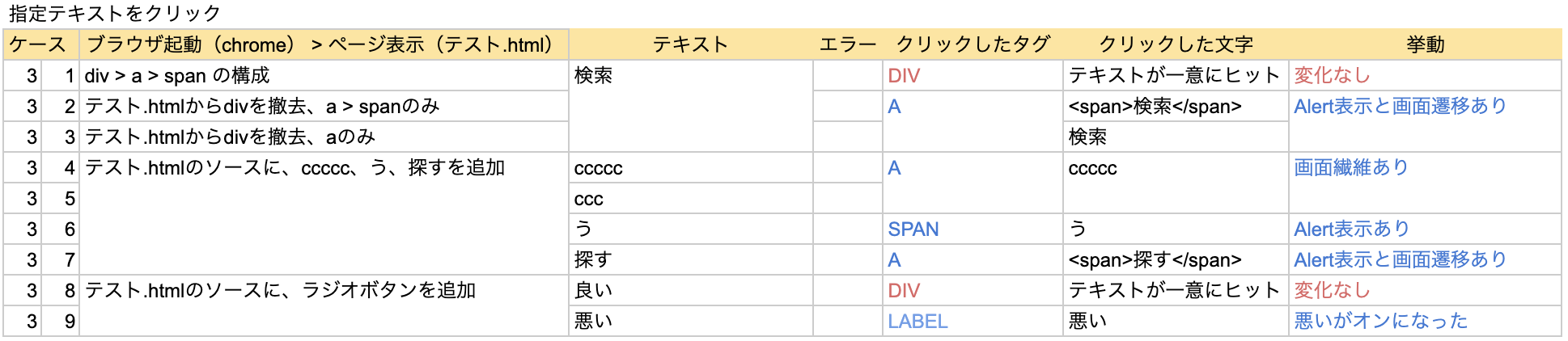
ひとまず複数ページでテスト
- 軒並み意図通りに制御できず、、
- クリックした文字は、クリックしたタグのinnerHTMLっぽい
- 「ヒット」と書いたのは、クリックした文字内でテキストを検索したヒット状況
- 画像内のURLは最下部に再掲
テスト結果の見立て
- テキストを含むタグを内包する、1つ目にヒットしたタグの、きっと中央あたりの要素をクリックしてると思われる
- クリックした要素が動きが伴うリンクとかなら反応がある
「どちらでもない 必須」のエラー
- ライブラリが採用するXPathにハマらない
- テキストがinputとstrongに跨がる
- ソース上で改行されてる結果としてスペースが現れてる
- ソースでstrongとか改行を除去すれば、エラーにはならないはず
- エラーにならないとしても、ほかの結果と同じように、目的のテキストをクリックできそうにない
テスト.html(メモ帳でANSIとして保存、Chrome等で開く)
- divありだとテキストのクリックに成功しない、、
- どんな対象なら思い通りにクリックできるのだろうか
<hrml lang="ja">
<head>
<title>テスト</title>
<meta charset="utf-8">
</head>
<body><div>
<a href="aaaaa.html">aaaaa</a><br>
<a href="bbbbb.html">bbbbb</a><br>
</div>
<a href="ccccc.html">ccccc</a><br><div>
<span onclick="alert('あ')">あ</span><br>
<span onclick="alert('い')">い</span><br>
</div>
<span onclick="alert('う')">う</span><br><div>
<a class="xxxxx" href="検索.html" onclick="alert('検索')"><span>検索</span></a>
</div>
<a class="xxxxx" href="探す.html" onclick="alert('探す')"><span>探す</span></a></body>
</hrml>
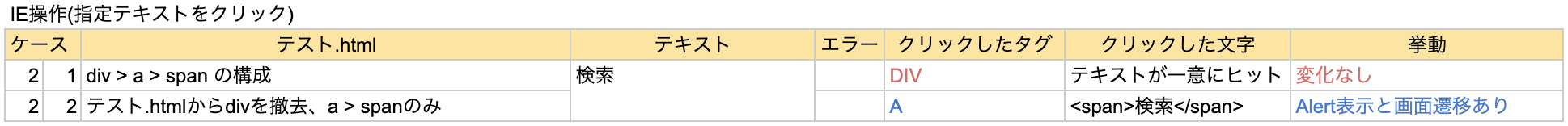
「IE操作(指定テキストをクリック)」
- エラーなし反応なし、、
- このときと同じテストになってるはずなのに挙動が異なる、、
https://winactor.com/questions/question/操作指定テキストをクリック成功する時とスル/
- と思いきや、divなしで成功!
改めて「指定テキストをクリック」
- divなしなら成功!
- divをpに変更しても症状に変化なし
- divが悪い(divだけ考慮漏れ)とかではない模様
★ 現時点でのまとめ ★
- 「指定テキストをクリック」は、テキストを含むタグを内包する、1つ目にヒットしたタグがクリックされる
- 1つ目にヒットしたタグ内に要素が複数ある場合、クリックされる要素が決まる法則は未特定
- きっと特定したかたからタレコミが入るはず
- 「指定テキストをクリック」は、シンプルなHTML構造向き
- 「指定テキストをクリック」は、XPathにテキストを当てはめて、目的の要素が一意にヒットするなら使える
- XPathはの雛形は、きっかけのスレッドを参照
目的ベースの対応案
- テキストだけで要素が絞れない場合は、「指定タグの指定テキストをクリック」を検討する
- 「指定タグの指定テキストをクリック」を使う場合も、XPathにテキストを当てはめて、目的の要素が一意にヒットすることを予め確認しておく
(存在しないタグやテキストを指定して、エラーを発生させることで、XPathの雛形を取得できる)
挙動の原因推測
- IEと同じように、「指定タグの指定テキストをクリック」でカバーしきれず、更に「指定●●の」を掛け合わせないと一意にならない対象もあると思われる
- 「指定テキストをクリック」とかは、裏側にあるXPathの雛形にテキストがブチ込まれる仕様だから、掛け合わせの考慮はキリがないのかも
- 規則性があっても条件が増えるほど難しくなりがち(切り抜ける道はきっとあるとは思うけど)
今回深堀った結果を踏まえた、今後のスタンス
- ブラウザ操作のシナリオでは、XPathの特徴をうまいこと活かして、必要な要素や属性を組み合わせる方法を知っておいたほうが良さそう
https://winactor.com/questions/question/「指定タグの指定テキストをクリック」の代用で/
- 引き続き、XPathの理解を深めたい
- XPathはExcelの関数よりはコンパクトなイメージ
- HTMLの基礎知識が前提になる
- HTMLは半日かけて贔屓のリファレンスサイトを流し読みして、必要な場面で調べられればOK
モルモットにしたページのURL情報
HTML[form要素]入力フォームを表す - TAG index
https://www.tagindex.com/html/form/form.html
Web便利ツール[Webツールの一覧] - TAG index
https://www.tagindex.com/tool/
HTML[input要素]ラジオボタンを表す - TAG index
https://www.tagindex.com/html/form/input_radio.html
ラジオボタンにラベルをつける
https://seiai.ed.jp/sys/text/htm4/chp06/h06a04.html