【WinActor研修(基礎編)】第19回目:画像マッチングの記録方法
いつもユーザフォーラムをご利用いただき、ありがとうございます。
NTTデータ WinActor研修受付チームの料理長です。
本日は「第19回目:画像マッチングの記録方法」の投稿をお送りします。
※唐揚げが多忙につき、バトンタッチで料理長からお送りさせていただきます(また、体制の変更により「ひよこ」が我がチームから抜けてしまいました。料理長、1人で料理して給仕して会計するような感じです。でも、ニューフェイスが新たに参画したので、追ってニューフェイスからの投稿を楽しみにしてください。)。
今回の投稿となる「画像マッチング」は、4つのインターフェースのうち、画像識別型に分類されるものとなります(※4つのインターフェースについては、「第3回目:シナリオ実行インターフェース」を参照してください)。特徴としては、処理対象のウィンドウから指定した画像を検索して、マウス操作を行うものとなります。マウス操作については、左クリックや右クリック、他にもダブルクリック、ドラッグ操作を行うことができます。では、実際に操作を進めてみましょう。
※下記画面イメージはWinActor Ver.7.2.1にてご紹介させていただきます。
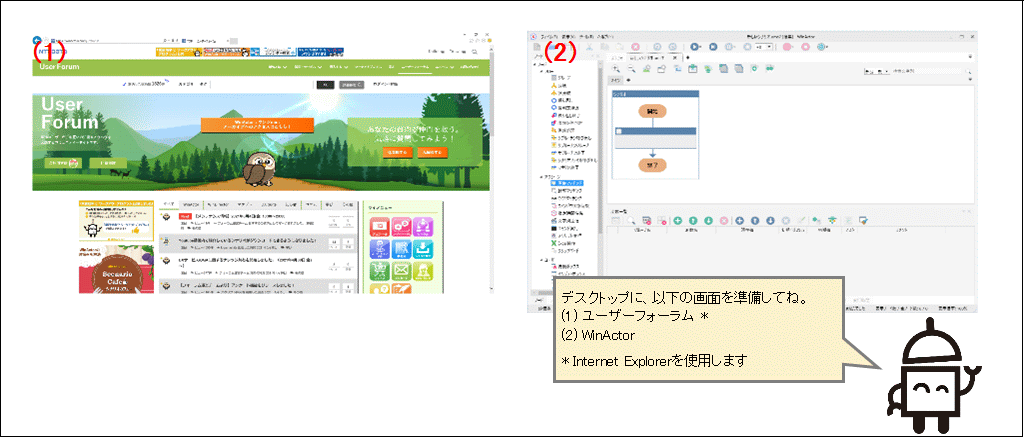
今回実施することは、ユーザーフォーラムサイトでログインのポップアップ画面を表示させるところまでをシナリオで実施させます。先ずは、デスクトップに以下の画面を準備してください。
(1) ユーザーフォーラム(Internet Explorerを使用します)
(2) WinActor(新規作成)

画面の準備ができたら、下記のとおり作業を実施してください。
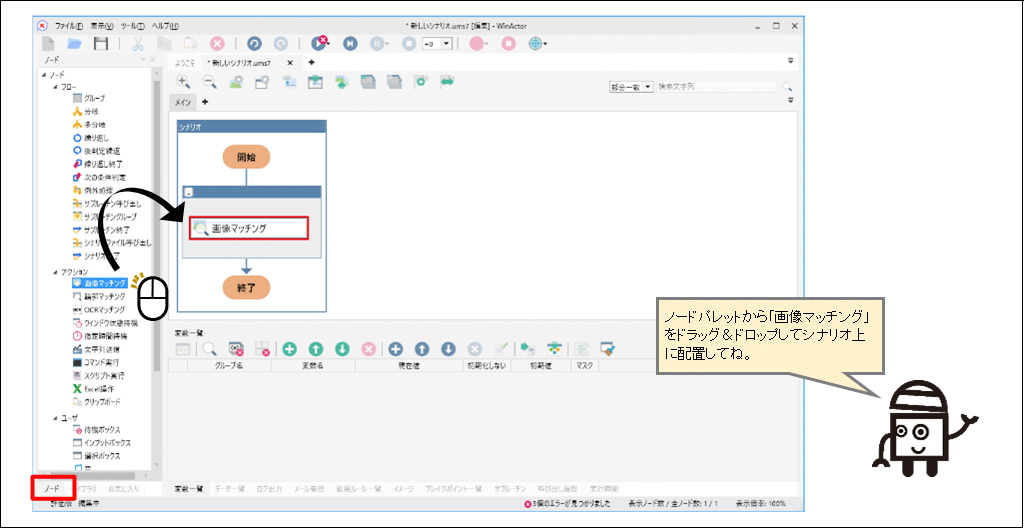
①画像マッチングの設定
「ノード」パレットを選択し、「アクション」フォルダ>「画像マッチング」を「シナリオ」の領域にドラッグ&ドロップします。シナリオ上に「画像マッチング」が配置されます。

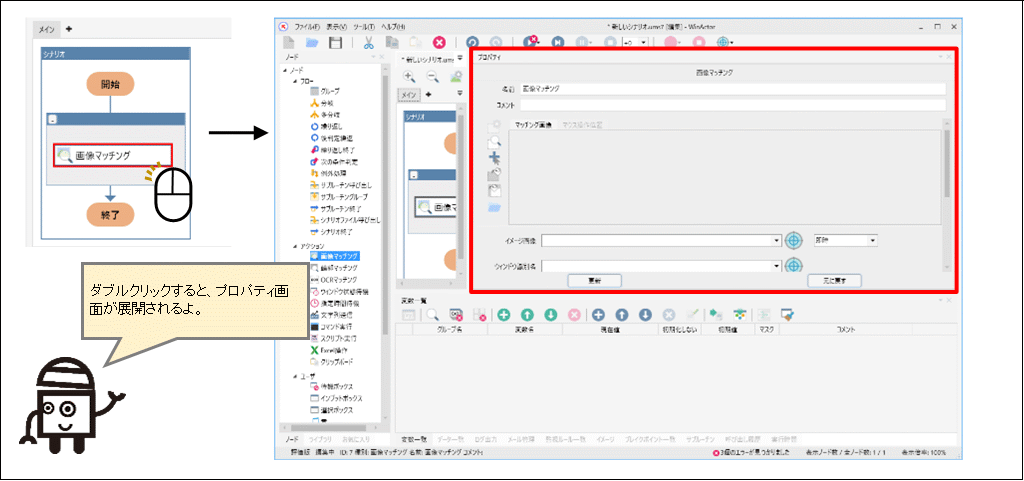
②プロパティ設定(1):プロパティ画面展開
「画像マッチング」をダブルクリックして、「プロパティ」画面を開きます。

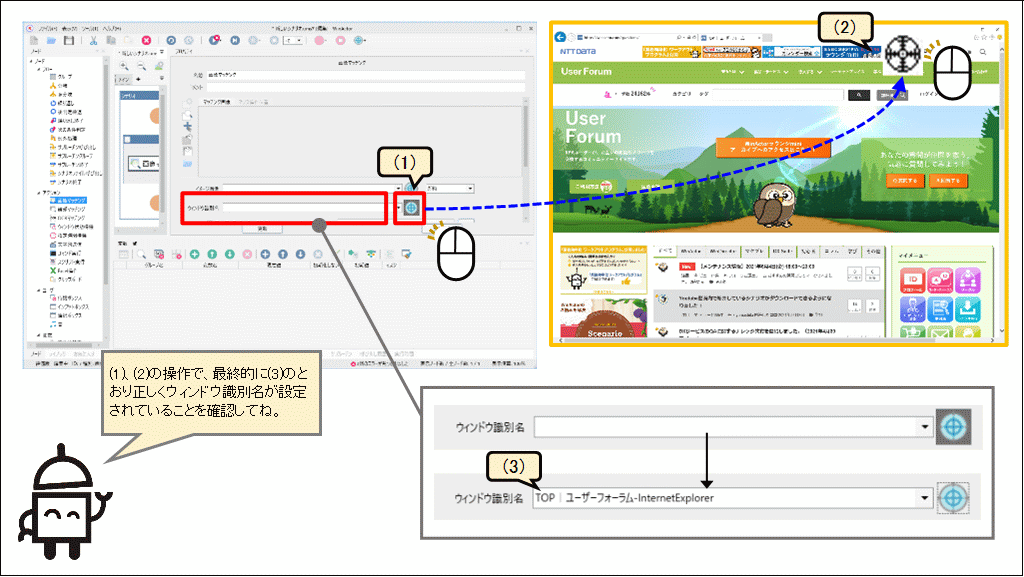
③プロパティ設定(2):対象画面選択
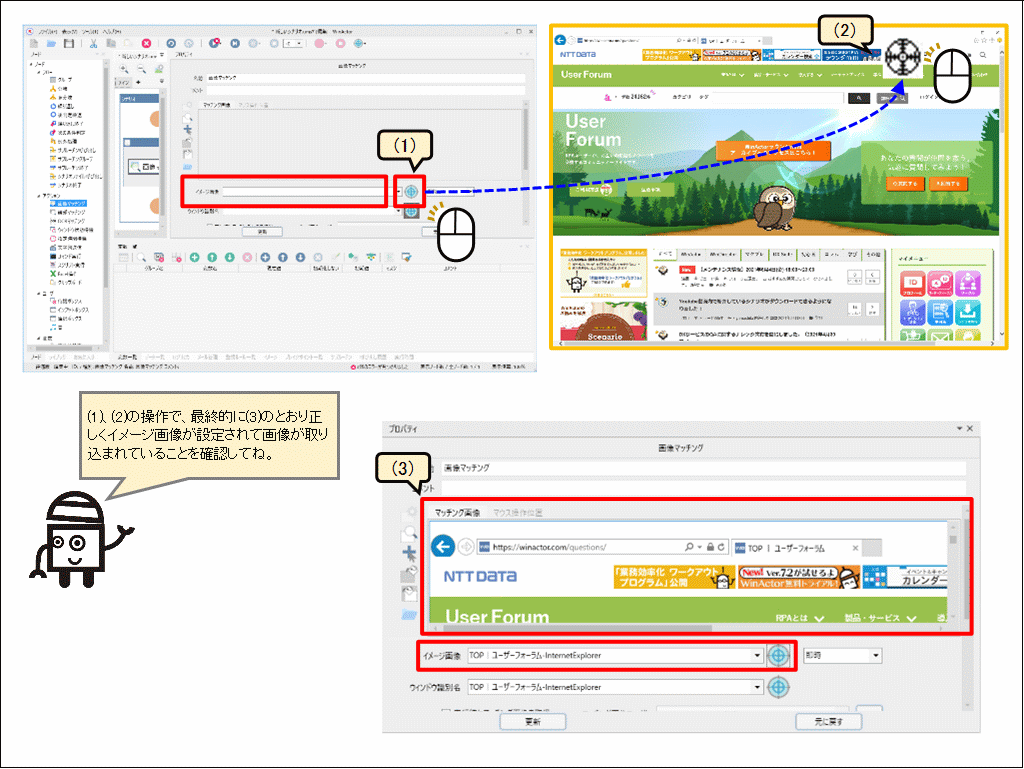
(1) ターゲット選択の起動
「ウィンドウ識別名」の「ターゲット選択」ボタンをクリックします。
(2) 対象ウィンドウの認識
操作対象となるユーザーフォーラムのウィンドウを認識させます。ウィンドウがオレンジ枠で囲まれた時が認識されている合図となるので、クリックしてください。
(3) 設定されたウィンドウ識別名の確認
「ウィンドウ識別名」に「TOP | ユーザーフォーラム-Internet Explorer」が設定されていることを確認します。

④プロパティ設定(3):イメージ画像の取り込み
前段でウィンドウ識別名を設定して対象となるウィンドウを認識させたので、今度はイメージ画像の取り込み作業を行います(一緒に設定できないところが、少々もどかしいところです)。
(1) ターゲット選択の起動
「イメージ画像」の「ターゲット選択」ボタンをクリックします。
(2) 対象ウィンドウの認識
操作対象となるユーザーフォーラムのウィンドウを認識させます。ウィンドウがオレンジ枠で囲まれた時が認識されている合図となるので、クリックしてください。
(3) 設定されたイメージ画像の確認
「イメージ画像」に「TOP | ユーザーフォーラム-Internet Explorer」が設定されて、マッチング画像箇所に選択した画面のイメージ画像が取り込まれていることを確認します。

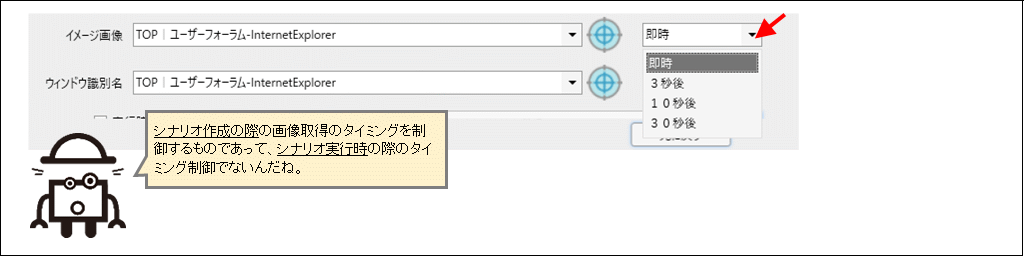
補足メモ:取得タイミング (「即時」と表示されているプルダウンメニュー箇所)
「イメージ画像」の「ターゲット選択」ボタンで処理対象のアプリケーションウィンドウを指定してから、画像が取得されるまでの時間を「即時」、「3秒後」、「10秒後」、「30秒後」から選択することができます。これは、今現在の画像を取得するのではなく、何かポップアップ画面等を表示させた状態で画像取得したい場合に利用します。例えば、サイトの読み込みに時間がかかる際の読込状態画像を取得したい場合、「イメージ画像」の読込ボタンを押下した後に、サイトのリロードを実施させて読込状態を取得するときに利用できます。つまり、シナリオ作成の際の画像取得のタイミングを制御するものであり、シナリオ実行時の際のタイミング制御でないことにご注意ください(私も最初は後者の認識をしていて、勘違いしていました)。

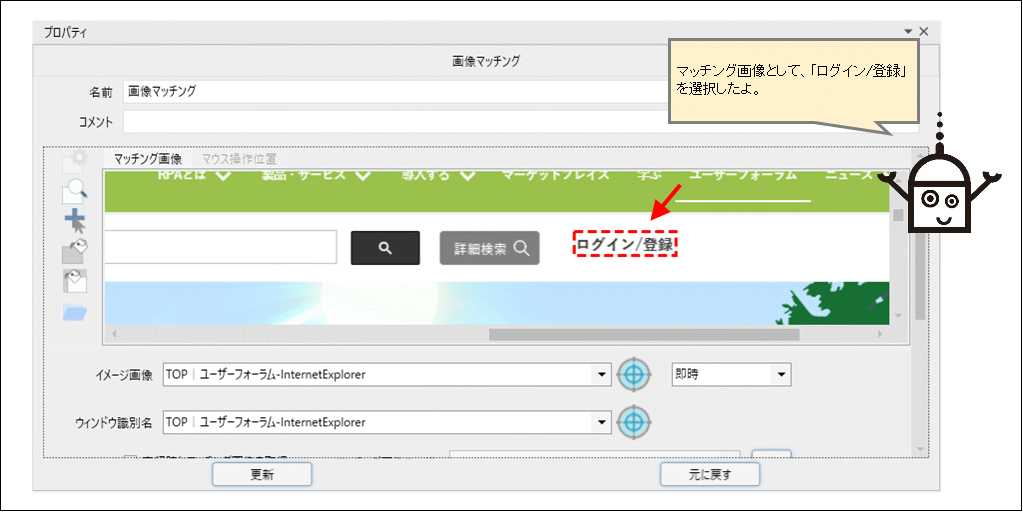
⑤プロパティ設定(4):マッチング画像の設定
マッチング画像上で、認識させたい場所のエリアをマウス選択します。選択するエリアがマッチング画像の表示枠の外にある場合、スライドバーを操作して指定のエリアまで移動させてください。選んだ箇所は、青と赤の点滅で枠が表示されます。

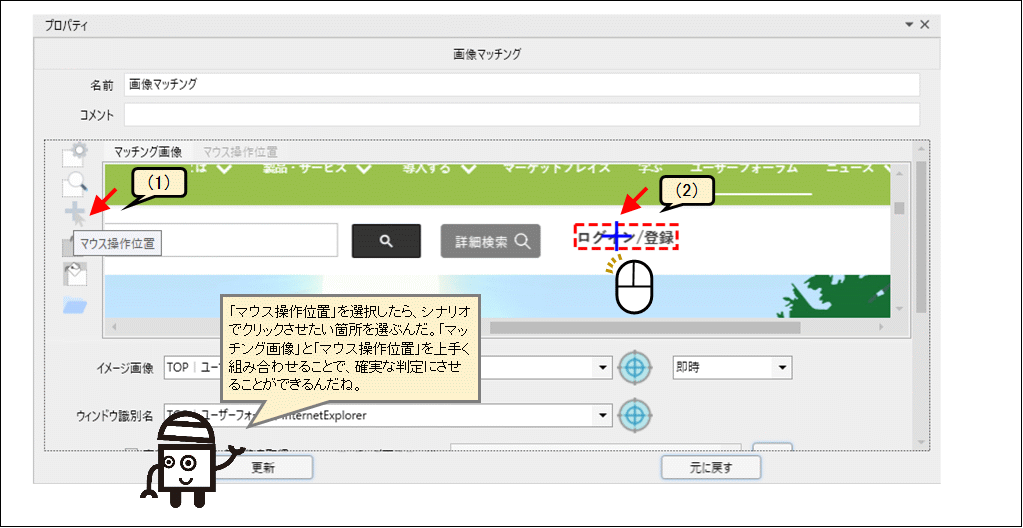
⑥プロパティ設定(5):マウス操作位置
「マウス操作位置」を選択して、クリックさせたい箇所(今回の場合は、「ログイン/登録」箇所)をクリックして選択します。選んだ箇所は、青と黄色の点滅で十字が表示されます。
【補足】
「⑤」で選択したマッチング画像に対して、相対位置となる「マウス操作位置」を設定しています(「マウス操作位置」を設定しない場合は、「⑤」で選択した枠の中央箇所が自動設定されることになります)。今回の例では⑤と⑥で同じ場所を設定していますが、別の場所を設定することも可能です。別の場所を設定する理由は、クリック操作したい場所(ボタン)が、状況に応じて色変化等してしまう場合、マッチング画像が正しく処理できなくなるのを回避するためとなります。色変化等しない場所を設定して、そこから相対位置をクリックさせることで正しく処理することができます。「マッチング画像」と「マウス操作位置」を上手く組み合わせることで、確実な判定となるようシナリオを作成することができます。

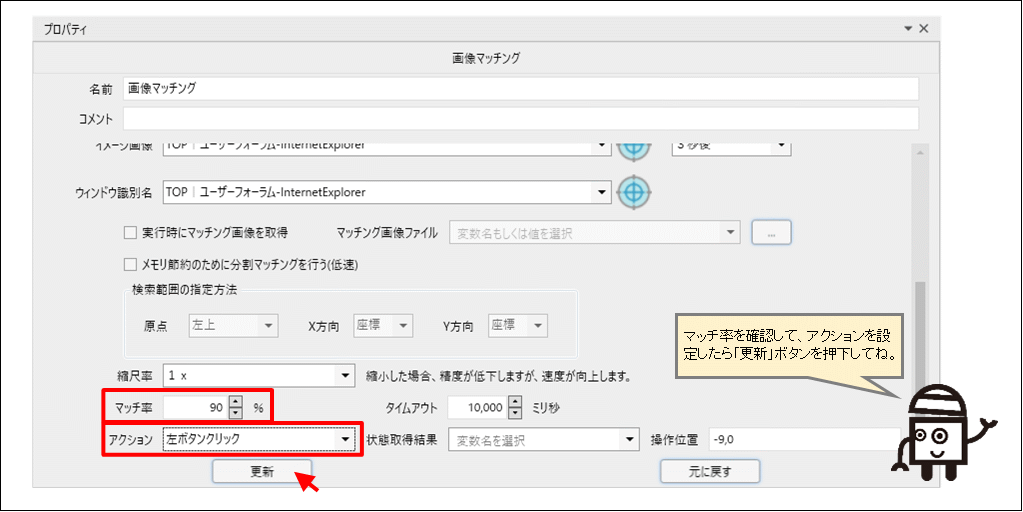
⑦プロパティ設定(6):設定の確定
設定を終えたら、下記の項目値を確認・設定して確定させます。
(1) マッチ率=設定値の確認
(2) アクション=「左ボタンクリック」を選択
(3) 確定= 「更新」ボタン押下
【補足】
マッチ率は高過ぎても低過ぎてもシナリオの安定に影響してしまいます。一般的には80~90%の値で設定させるとシナリオが安定します。マッチ率については、値を上げ過ぎてしまうと、画像マッチが見つからないリスクが生じてしまいます。また、マッチ率を下げ過ぎてしまうと、意図しない箇所を「マッチした」と判定するリスクが生じてしまいます。
※今回設定した項目以外の項目については、WinActorに梱包されているマニュアル(WinActor操作マニュアル)に、詳しく記載がございます。詳しくご覧になられたい方は、そちらをご参照ください(「4.4.1 画像マッチング」に記載)。 ←今回、改めてマニュアルを参照したのですが、設定できる事の数の多さにびっくりしてしまいました(痒い所に手が届くなと)。

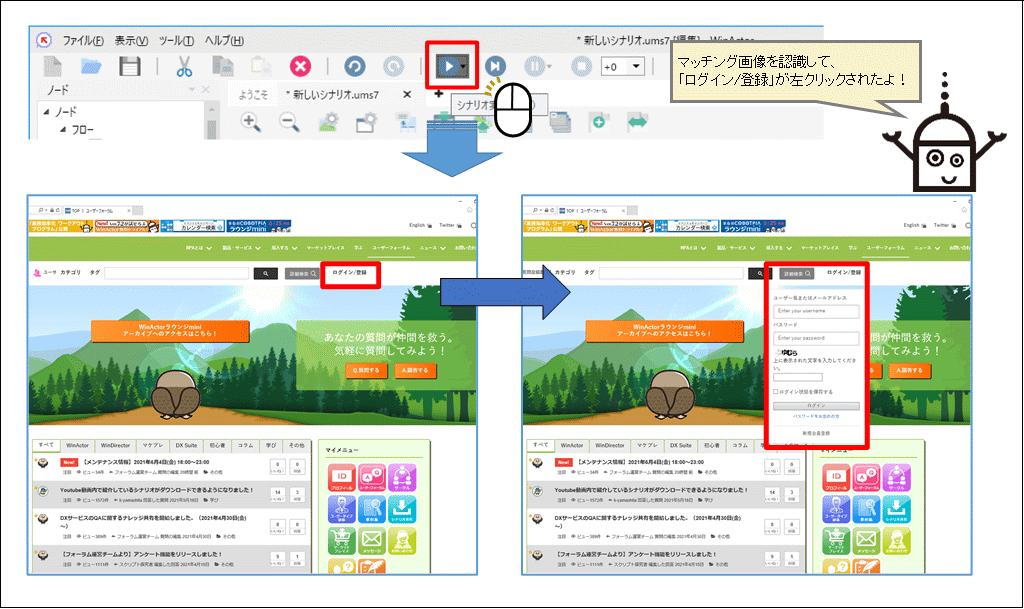
⑧シナリオの実行
シナリオ作成の準備ができたら、「メイン」画面の「実行」ボタンをクリックします。シナリオが実行された結果、「ログイン/登録」を認識してボタンを左クリックし、ログインのポップアップ画面が表示されました。

いかがでしたでしょうか。画面マッチングを使用することで、マウス操作を行いたい場所(ボタン)へダイレクトに操作することが可能となります。とても便利な機能ですね! ただし、便利な画像マッチングにも弱点があります。画像マッチングをWebサイト上で操作を行う場合、サイトのデザイン変更に影響されてしまうシナリオとなってしまいます。つまり、第3者による管理のWebサイトに対してシナリオを組んだ場合、シナリオ影響が生じるWebサイトの変更が第3者に委ねられてしまうと言う事になります。従って、そういったサイト上でのシナリオを組む場合は、デザイン変更の可能性を考慮する必要があります。
では、どのようなシナリオを組んだら良いのかという話になりますが、今回ご紹介した画像マッチング以外にも輪郭マッチングやOCRマッチング、WinActorEyeといった機能がWinActorには用意されています。また、上でご紹介したとおり、「マッチング画像」と相対位置の指定となる「マウス操作位置」を組み合わせることで変化に対応するシナリオを組むといった方法もございます。そもそも、画像に頼らないシナリオを組むという方法もありますね(^^)
画像マッチングについては、ユーザーフォーラム上でも良く見られるトピックとなっています。WinActor使い始めの方による、「画像マッチングの使い方」についての質問トピックであったり、ある程度使っている方が悩み始める「画像マッチングは使うべきか、使わないべきか」のべき論トピックであったり。「画像マッチング」は道具の1つとして考えて、状況を機微に読み取って、シナリオを組み立てるのが肝要となりますね(それが難しいのではありますが…)。
この記事が面白かった、参考になったと思っていただけたら、ぜひ「いいね!」ボタンを押してください。励みになります。
※「いいね」はユーザーフォーラムに会員登録済みの方がログインしているときに押下できます。
ユーザーフォーラムの会員登録はメールアドレスがあればどなたでも無料で登録できます。
会員登録すると、質問への回答が見られたり、共有シナリオや事例集のダウンロードといった特典がございます!







