フレームを可視化してみた
2本立てです。
- フレームの分かる化
フレーム数(≒有無)の確認方法(5秒) - フレームの見える化
フレームのハイライト方法(5秒)
ハイライトしたフレームのXPathの作成方法(5秒)
長いです。
お急ぎのかたは太字だけの流し読みがオススメです。
あわせて見つけたDevToolsの機能、execution context selectorもいい感じです。
こんなかた向けです。
- XPathは正しいのにクリックできない/エラーになる
- フレームがあるかわからない
- 「フレーム選択」が必要かわからない
- フレームの有無やXPathを文字だけでスムーズにナビりたい
きっかけのスレッド
https://winactor.com/questions/question/xpathが取得できているのに、クリックができない/
- フレームで迷う光景、これまでもあったしこれからもある
- クリックしたい箇所はフレーム内ではなかったっぽい
- フレームを可視化できれば一目瞭然、迷わずに済む
- 標準的な環境で案外使えそうな方法が見つかった(UserForumで確か未出)
- 付随して新たに知った機能も調べ甲斐があった
標準的なルートを経ても手こずる場合のアイデアです。
- マニュアルの手順やXPath取得ボタンでうまくいかない
ブラウザ操作シナリオ作成マニュアル
https://winactor.biz/use/manual.html
https://winactor.com/questions/question/【wa0023】ブラウザ自動記録のちょっとした進化/
https://winactor.com/questions/question/【wa0102】ver-7-3のxpath選択ボタンでxpathを取得する/
- Copy XPath / Copy full XPath で安定しない
- 公式ドキュメント等のよくあるパターンに該当しない
WinActorにおけるXPathによる要素選択の一手法
https://winactor.biz/event/docs/WinActor_XPathElementSelectionMethod_1.pdf
XPath入門講座 初歩から関数まで~変化に強いシナリオ作りのコツ~
https://winactor.biz/event/docs/20230228community_xpath.pdf
WinActorとXPathの関係性について
https://winactor.biz/topics/2023/08/02_6286.html
- フォーラムでもノウハウが見つけられない
https://winactor.com/questions/question/【wa0031】ブラウザ操作のエラー対応方法_「次のウィ/
https://winactor.com/questions/question/【wa0032】ブラウザ操作のエラー対応方法_「フレーム/
https://winactor.com/questions/question/【wa0035】ブラウザ操作のエラー対応方法_「クリック/
1. フレームの分かる化
使われてるiframeの数の把握方法
- クリック等がうまくいかないページを表示
- この(↓)JavaScriptコードをコピー
document.getElementsByTagName('iframe').length - Ctrl+Shift+JでDevToolsのConsoleタブを開く
- Ctrl+VでJavaScriptをペースト
- EnterでJavaScriptを実行
→ 使われているiframeの数の応答がある
たとえばこのページでは3の応答がある
<iframe>タグ:HTMLの使い方とサンプルコード集 - ウェブランサー
https://weblan3.com/html/iframe
念のため、frame版のコードでも確認しておく
document.getElementsByTagName('frame').length
たとえばこのページの1つめのサンプルは4の応答がある
<frameset>タグ 「ページの分割定義」 【HTMLリファレンス】
https://web-designer.cman.jp/html_ref/abc_list/frameset/
2つめのサンプルはゼロの応答になる
DevToolsのElementタブを眺めると、2つめはフレーム構造でないことがわかる
リファレンスサイトに実感できるサンプルがたくさんある
フレーム有無確認方法のバリエーション
- DevToolsのElementタブでiframeやframeを検索、あるいは最下部の階層表示でiframeやframeを探す
- ページの右クリックメニューに[フレームのソースを表示]があるかどうか
- 後述のDevToolsの機能で確証を持つ
2. フレームの見える化(XPathの見える化)
フレームのインデックス(登場順)の特定方法
- クリック等がうまくいかないページを表示
- この(↓)JavaScriptコードをコピー
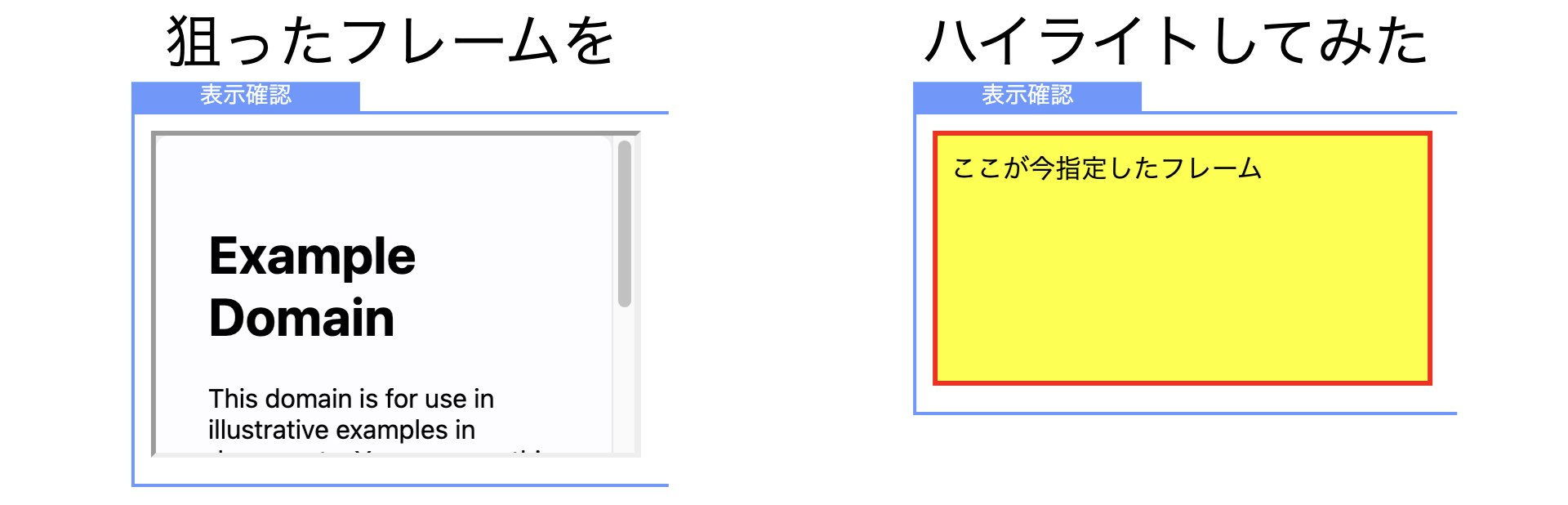
var myMsg = "<div>ここが今指定したフレーム</div>"
var hitArea = "<iframe style='background-color: yellow; color: red; border: 3px red solid;' srcdoc='" + myMsg + "'></iframe>"
document.getElementsByTagName("iframe")[0].outerHTML = hitArea; - Ctrl+Shift+JでDevToolsのConsoleタブを開く
- Ctrl+VでJavaScriptをペースト
- EnterでJavaScriptを実行
→ 指定したインデックスのフレームがハイライトされる
※ 0部分がインデックス(ゼロ始まり、0は1番目の意味)
※ インデックスはHTMLソース内での登場順

クリック等したい対象が、ハイライトされた位置にあったフレーム内なら「フレーム選択」が必要
frameならTagNameの値にframeを指定
var hitArea = "<frame style='background-color: yellow; color: red; border: 5px red solid;'>"
document.getElementsByTagName("frame")[0].outerHTML = hitArea;→ 指定したインデックスのフレームがハイライトされる
- ※ frameでテキストを直接ハメ込む方法もありそう(今回の本題ではないのでリサーチ見送り)
フレームの見える化のメリデメ
- ◎ リアルな画面遷移の状況でフレームが見える
- ◎ この方法で書き換えた部分はその端末のそのユーザーのそのブラウザ限り、F5のページリロードで元に戻る
- ▲ JavaScriptをテキストファイルとかに持っておく必要がある
- ★ 時間を見つけて、ブックマークレット化するかも
ブックマークレット化されたかた、コードを紹介いただけると嬉しいです。
https://winactor.com/questions/question/既存ノウハウの一括検索(普段使いや質問前に)/
getElementsByTagNameのリファレンス
JavaScript | タグ名を指定して要素ノードを取得(getElementsByTagName)
https://www.javadrive.jp/javascript/dom/index3.html
HTMLの書き換えを紹介したスレッド
https://winactor.com/questions/question/edgeでのiframeの選択方法_groupsession/
フレームのXPathの作りかた
- 特定したインデックスに+1してフレームのXPathを作る
//iframe[1]
//frame[1]
DevToolsのElementタブで一意にヒットすることを確認しておくとより安心
拍子抜けXPathのメリデメ
- ◎ ラク
(こんなにラクしてバチが当たらないか) - ◎ 極めて安定
(RPA化しようとするページは、フレーム構造の変化なんて滅多にないはず) - ◎ 汎用性
(フレームにidやnameがなくても、迷わずいつでも使える) - ◎ DevToolsがちょっとだけ身近に感じられるようになる
(DevToolsの機能でフレームを実感する方法は後述) - ▲ 横着感
(こんなに短いXPathはきっと弱いに決まってるという先入観、ホント?むしろ強くて安定する) - ▲ フルXPath等を使ううちに、[ ] 内の数字が不安定要素という経験則が形成されてると採用を躊躇いがち
(フレームでは極めて安定する) - ▲ ダイレクトにリーチできないフレームも存在する
(実際は激レアなはずだし、運悪く遭遇したら1階層ずつ移動すれば良い)
(最下部に添えたリーチのスレッドを参照)
DevToolsの機能でフレームを実感する方法
(これが本命な感が強いものの、先に書いちゃうと身も蓋もないので、あえてこの位置に)
- クリック等がうまくいかないページを表示
- Ctrl+Shift+JでDevToolsのConsoleタブを開く
- Consoleタブで「top ▼」をクリック
「execution context selector」という機能らしい
→ 表示されるリストでフレームの数を把握可能 - マウスオンでフレームのエリアがハイライトされる
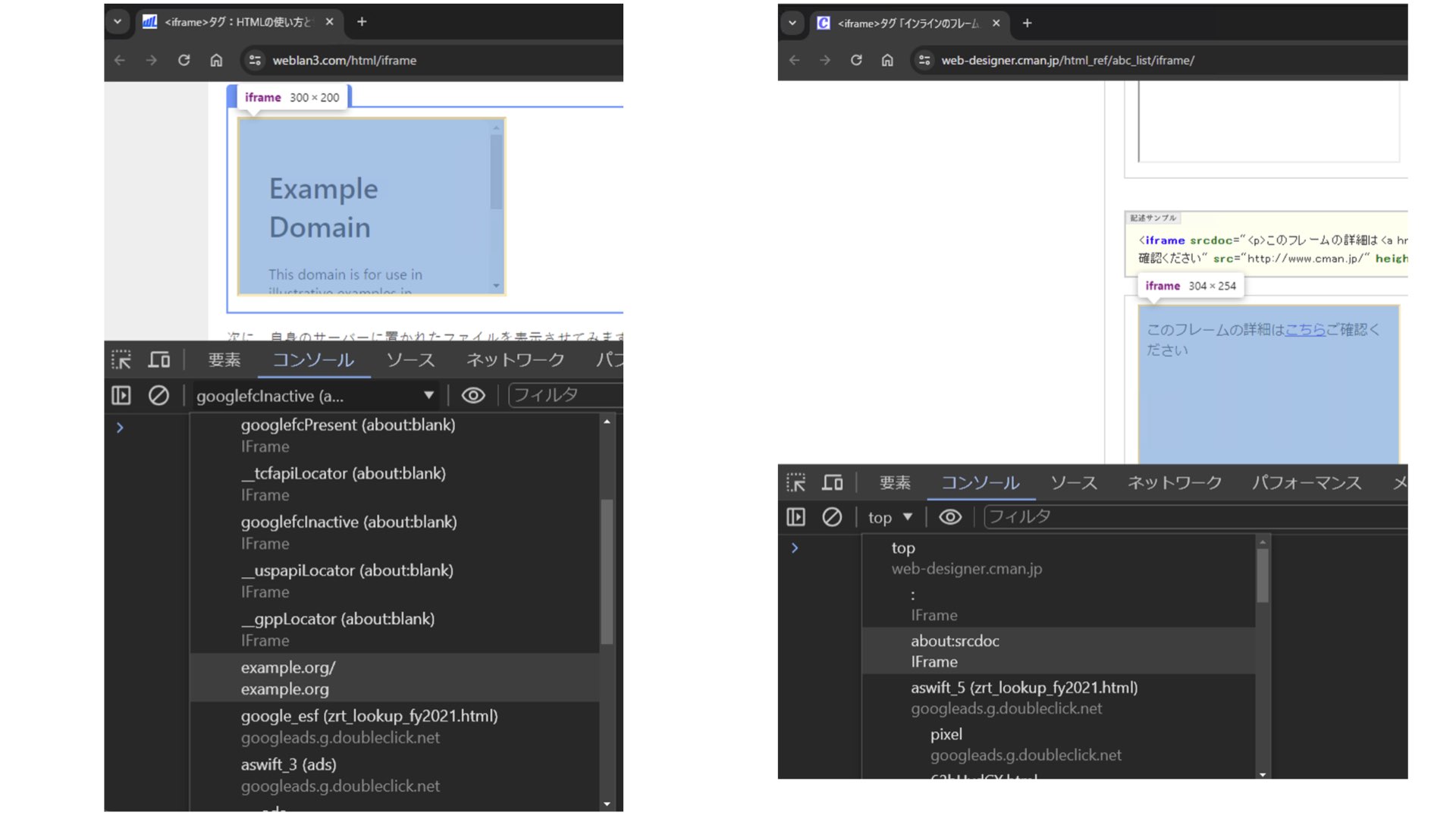
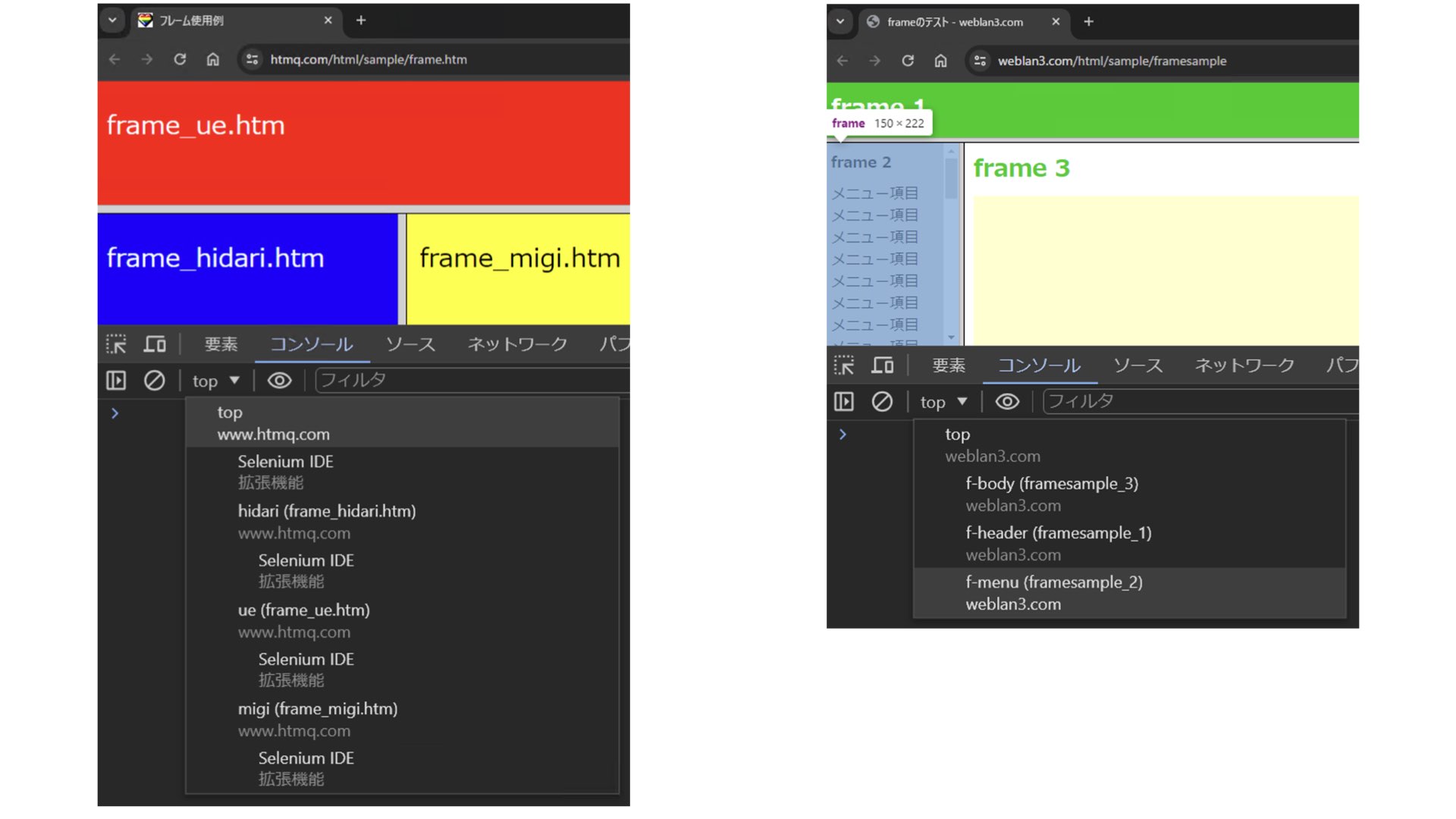
execution context selectorの観察
- 2行1組
- 1行目
フレームにname属性がある場合の属性値
( )内はsrc属性のページのファイル部分 - 2行目
src属性の値のドメイン名部分
2行目がIFrameと表示されるのはsrcdoc属性のフレーム
(srcdoc属性は、最下部に添えたリーチのスレッドを参照) - IFrameは広告枠(Google AdSense)とかアクセス解析(Google Analytics)等でも使われてるっぽい
- リサーチ中に2行目がFRAMEと表示されるフレームも見かけた
(どんなときに表示されるのか確認できたら追記するかも)
- 1行目
- ▲ このリストの表示順は、ページファイル部分のアルファベット順
残念ながら登場順(インデックス)ではない
インデックスの確実な把握には、やはり「2. フレームの見える化」が有効 - ▲ 拡張機能が有効なブラウザでは拡張機能もリストに表示されちゃう
ブラウザは拡張機能をフレームと同等に扱っている側面があるのかも
「フレーム選択」を検討する場面ではこのリストに拡張機能は邪魔
一時的に拡張機能を無効にしてブラウザを再起動すれば、拡張機能の分は表示されない
WebDriverで起動したブラウザなら空のプロファイルなので、拡張機能は無視できる - ◎ リアルな画面遷移の状況でフレームが見える
Consoleタブの「top ▼」機能に言及があるリファレンス
Chrome デベロッパーツールの使い方まとめ #JavaScript - Qiita
https://qiita.com/d-dai/items/0b580b26bb1d1622eb46#consoleタブ
Consoleタブの機能とsettingをちゃんと知りたい|Devtools|Chrome #Chrome - Qiita
https://qiita.com/tomokei5634/items/2ed3e35eab30d9336c43#execution-context-selector
コンソール機能リファレンス | DevTools | Chrome for Developers
https://developer.chrome.com/docs/devtools/console/reference?hl=ja#context
iframeでexecution context selectorを使ってみたの図

frameでexecution context selectorを使ってみたの図

フレーム周辺を深堀ったスレッド
https://winactor.com/questions/question/フレーム選択とウインドウ移動のコツ〜【userforumサミ/
https://winactor.com/questions/question/ウインドウとフレームを自動選択させてみた/
https://winactor.com/questions/question/「フレーム選択」のリーチを確かめてみた/







