【踊ってみた同好会(仮)】Chromeを起動してダウンロードウィンドウを表示させる設定
みなさん、こんにちは。
みなさんはChromeブラウザでの自動化で「ダウンロード時に名前をつけて保存ウィンドウの設定」の機能は安定していますか?
流れとしては「chrome://settings/downloads」のページを表示させ、エミュレーションで設定するケースが多いと思います。
キー操作は「Tab⇒Tab⇒Space」が一般的でしょうか。
ついこの間、ノートPCとモニターを接続している環境でChromeを使ったシナリオを動かしたところ、ノートPCのモニターで実行する場合と
接続モニターで実行する場合で、ダウンロードの設定が働かないケースがありました。
(ノートPCで実行した場合、キー操作は「Shiftを押しながら、「Tab⇒Tab⇒Tab」その後に「Space」キーが必要でした。)
さて、実行時に設定したキー操作が異なると問題ですよね、ってことで以下、踊ってみました。^-^v
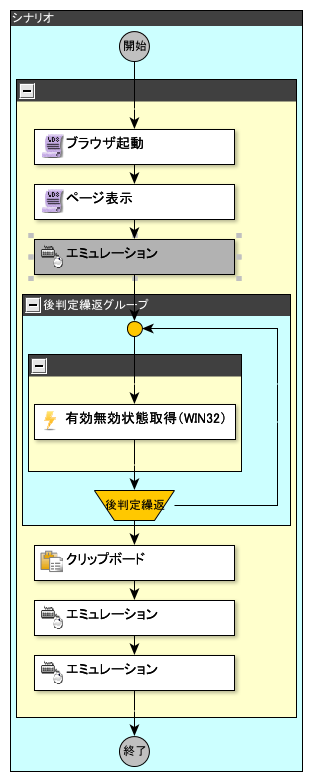
シナリオの流れ
1.ブラウザ起動
2.ページ表示「chrome://settings/downloads」
3.エミュレーション「Ctrl & Shift & J」 ⇒ Chromeのコンソール画面を開きます。
4.後判定繰り返し
5.有効無効状態取得(Win32)「Chromeのメイン画面を状態を取得します。」
6.後判定繰り返し判定:5の結果が「False」なら繰り返す。
7.クリップボードに値を設定
※設定値は以下の通り。(変数の初期値に入れておくといいと思います。)
document.querySelector("body > settings-ui").shadowRoot.querySelector("#main").shadowRoot.querySelector("settings-basic-page").shadowRoot.querySelector("#advancedPage > settings-section:nth-child(3) > settings-downloads-page").shadowRoot.querySelector("settings-toggle-button").shadowRoot.querySelector("#control").checked = true;
8.エミュレーション「Ctrl & V」⇒「Enter」:クリップボードの値をChromeのコンソールに貼り付け確定。
9.エミュレーション「Ctrl & Shift & J」 ⇒ Chromeのコンソール画面を閉じます。
チャートにすると以下のようになります。

これで安定してファイルをダウンロードできますね。
ありがとうございました!







