【WA0026】XPathの作成例
こんにちは、NTTデータ WinActor技術支援チームです。
いつもユーザーフォーラムをご利用いただき、ありがとうございます。
IE11サポート終了もせまり、ブラウザ(Chrome、Edge、Firefox)移行の為、
シナリオをブラウザ操作に対応したものへの変更を進められている方も多いのではないでしょうか。
また、ブラウザ操作は、XPathを使用して操作する為、IE操作の時とは設定方法が異なり、
とまどわれている方も多くいらっしゃるのではないでしょうか。
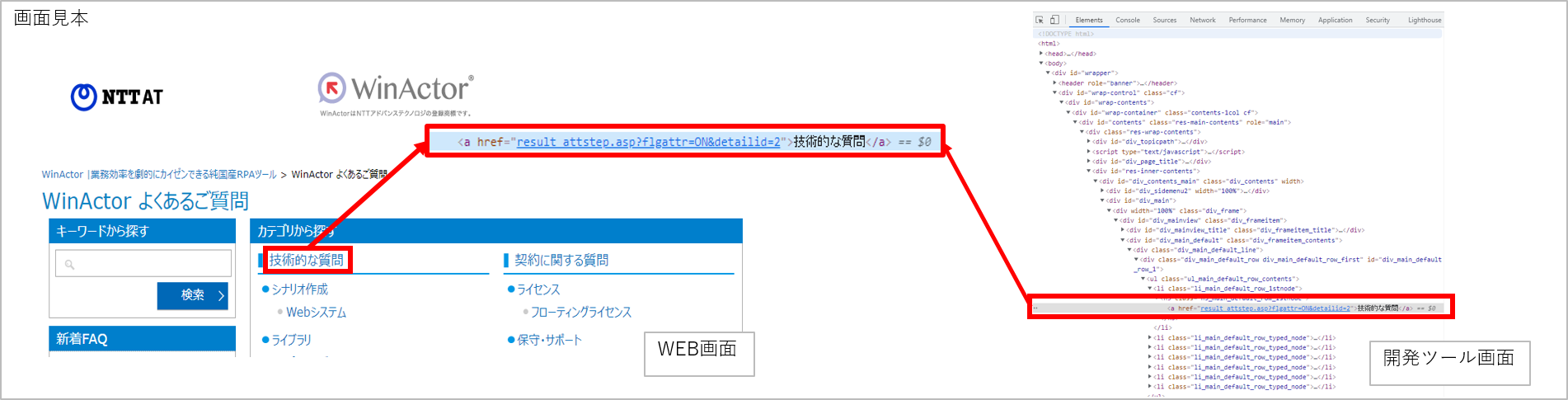
ブラウザ操作のシナリオは、開発ツール画面より操作対象のXPathを取得して設定する方法、
自動記録で作成する方法が、基本方法としてWinActor同梱のマニュアルに紹介されています。
ただ、それらの方法では、ページの変化に弱く、変化があるたび修正を行わなければなりません。
ページ変化に対応できるよう、
HTMLをみながらXPathを作成する基本的な方法をご紹介いたしますので、ご参考ください
※XPathを使用するのが初めての方、明るくない方を対象にしていますので、
上級者の方から見ると、不足している部分があるかもしれませんが、その点はご容赦ください。
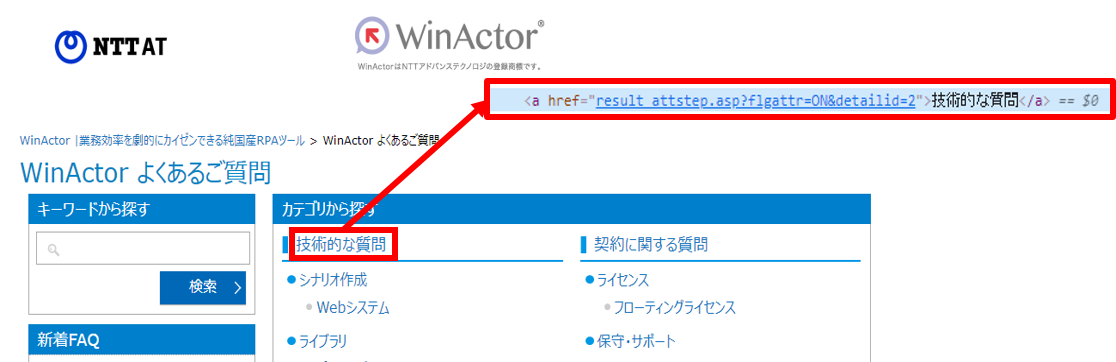
※作成方法では、開発元FAQのページを例として使用しています。
(開発元FAQに変更が入った場合は、説明箇所の齟齬が発生する場合がありますが、ご容赦ください。)
URL:https://faq.winactor.biz/winactor_jp/

【基本編】
◆タグ(要素)で指定
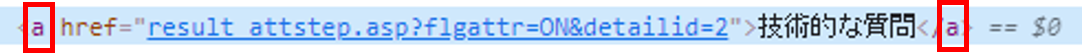
HTMLを見ると<></>の記号で囲まれた表記がいくつもあります。
この記号内にあるのが、タグです。 <タグ名></タグ名>
開始タグ(<タグ名>)は、タグ以外の属性(idやclass等)の記述もあるので、<タグ名 属性名="属性値">となっています。
開発元FAQの カテゴリから探す 内の「技術的な質問」を例にすると、

a がタグに当たります。
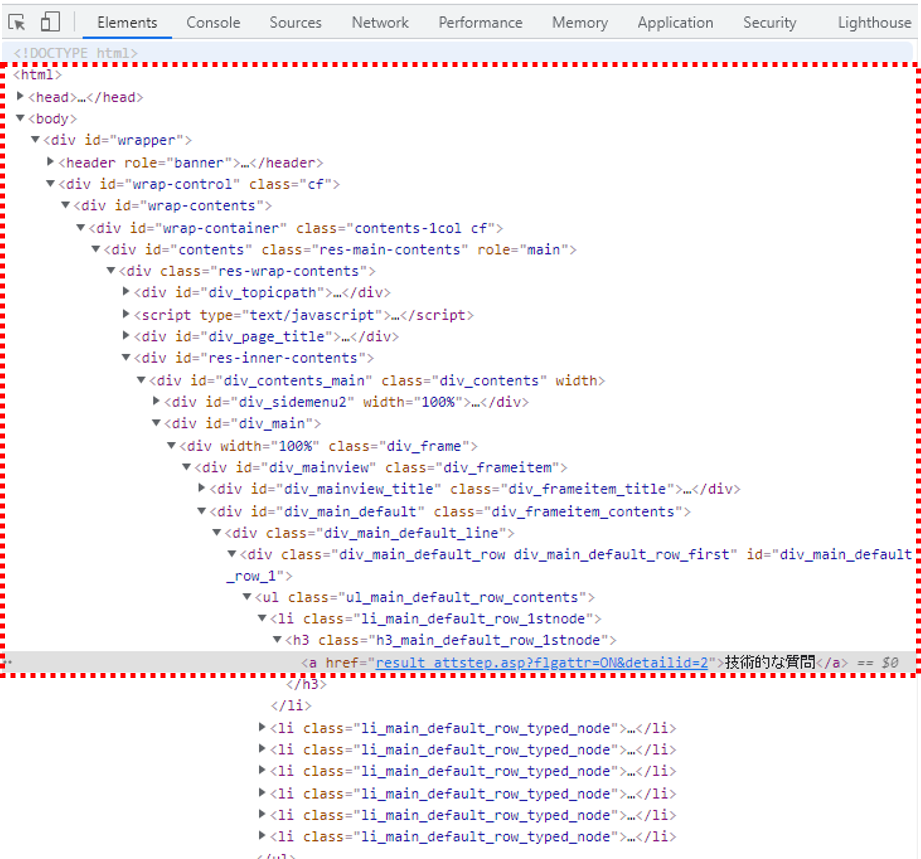
タグで指定する場合、スラッシュで区切りながら作成していきます。
/タグ名a/・・・・・・・・/タグ名d/タグ名e
開発元FAQの カテゴリから探す 内の「技術的な質問」をタグ指定の記述にすると、

/html/body/div/div/div/div[1]/div/div/div[3]/div/div[2]/div/div/div[2]/div/div[1]/ul/li[1]/h3/a
になります。
※Chrome:Copy full XPath、Edge:完全なXPathをコピーFirefox:機能なしで取得できるXPathの記述がこれに当たります。
ただ上から順に記述すると、変化に弱いXpathになってしまいます。(記述の一部が変化すると、操作できない。)
//で始めることで、XPathの記述を省略することができますので、変化に強くなります。
//タグ名d/タグ名e
開発元FAQの カテゴリから探す 内の「技術的な質問」で省略した記述にすると
//div[1]/ul/li[1]/h3/a
になります。
◆属性で指定
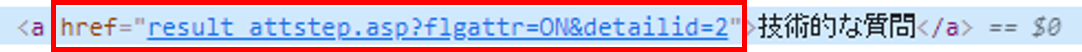
先ほど、◆タグ(要素)で指定する でも少し触れましたが、開始タグには属性の記述があります。
属性とは、タグの情報を細かく表すもので、<タグ名 属性名="属性値"> となっており、
XPathで属性を指定する時は、属性名の前に@をつけ、以下のように記述します。
//タグ名[@属性名="属性値"]
開発元FAQの カテゴリから探す 内の「技術的な質問」を例にすると、

href が属性、"result_attstep.asp?flgattr=ON&detailid=2" が属性値に当たります。
開発元FAQの カテゴリから探す 内の「技術的な質問」を属性指定の記述にすると、
//a[@href="result_attstep.asp?flgattr=ON&detailid=2"]
になります。
◆テキストで指定
テキストは、開始タグから終了タグ(</タグ名>)に囲まれており、
<タグ名 属性名="属性値">テキスト</タグ名>となっており、
XPathでテキストを指定する時は、以下のように記述します。
//タグ名[text()="テキスト"]
開発元FAQの カテゴリから探す 内の「技術的な質問」を例にすると、

技術的な質問 がテキストに当たります。
開発元FAQの カテゴリから探す 内の「技術的な質問」をテキスト指定の記述にすると、
//a[text()="技術的な質問"]
になります。
開発元FAQの カテゴリから探す 内の「技術的な質問」も様々なXpathの記述ができることがわかりますでしょうか。

・タグ(要素指定)
/html/body/div/div/div/div[1]/div/div/div[3]/div/div[2]/div/div/div[2]/div/div[1]/ul/li[1]/h3/a
・タグ(要素指定)_省略
//div[1]/ul/li[1]/h3/a
・属性指定
//a[@href="result_attstep.asp?flgattr=ON&detailid=2"]
・テキスト指定
//a[text()="技術的な質問"]
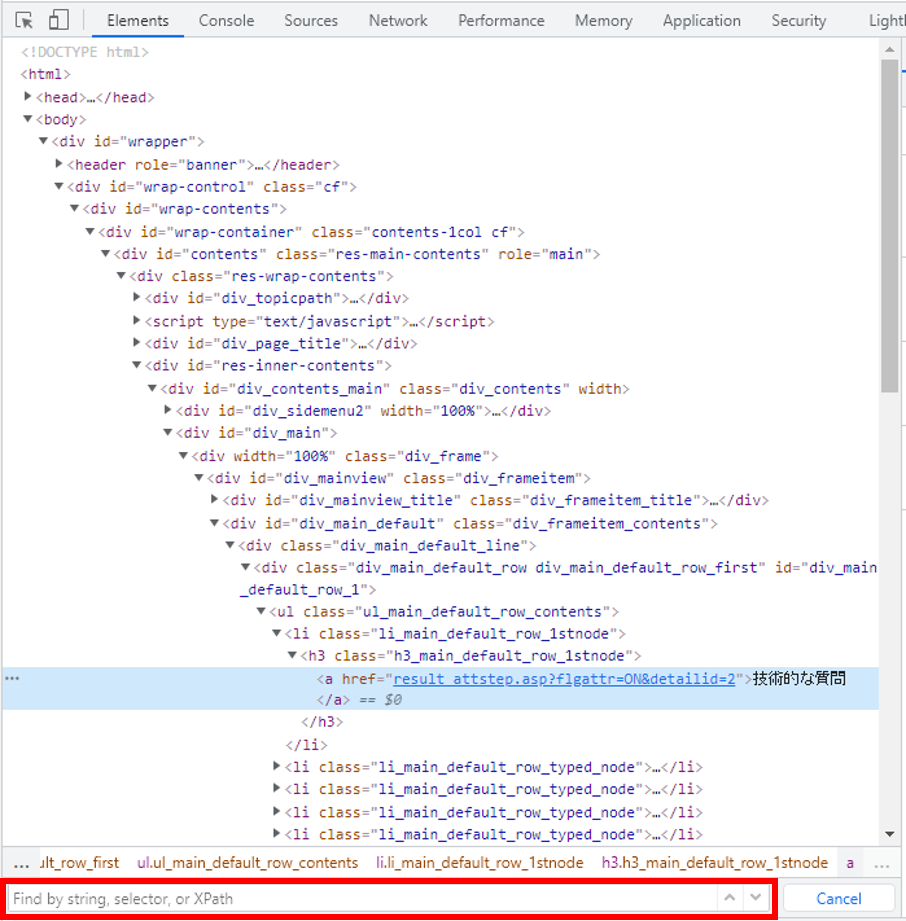
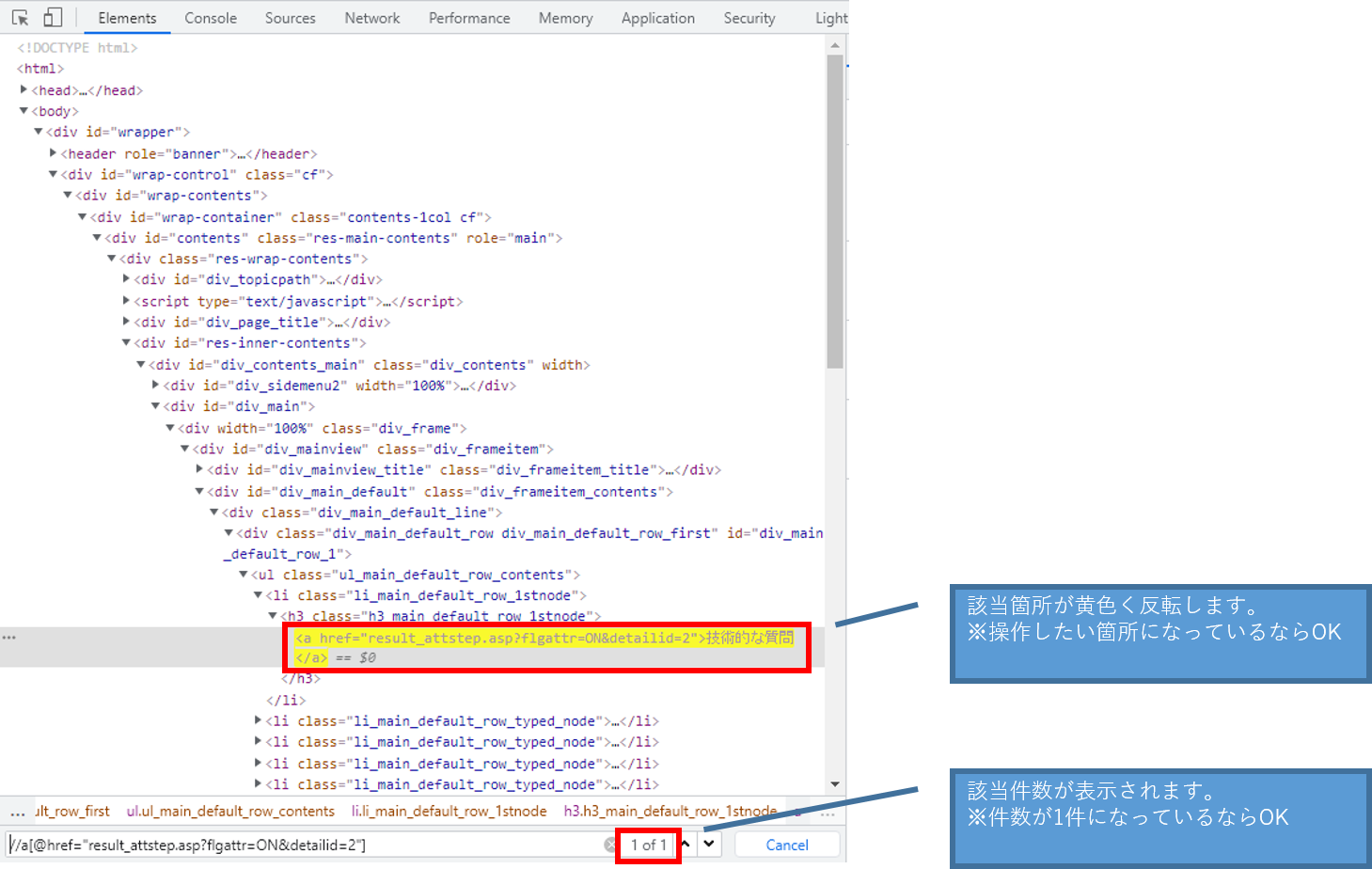
作成したXPathが使用可能かは、開発ツール画面の検索欄で確認することができます。
※検索欄が表示されていない時は、Ctrl+Fで表示できます。
《検索前》

《検索後》

【応用編】
◆最後の要素を指定
タグの後ろに、[1]や[2]などの記述があるのにお気づきでしょうか。
この[1]や[2]はタグの順番を示します。
例えば常に最後のタグを指定したいけれど、最後のタグの順番が変わる場合は、lastを使うと便利です。
タグ名[last()]
《例》 a[last()] 最後のaタグ
◆テキストの部分一致で指定
テキストを指定したいけれど、テキストにゆらぎがある等、
テキストを部分一致で指定したい場合は、containsを使うと便利です。
タグ名[contains(text(),"テキスト")]
《例》 a[contains(text(),"次へ")] 次へのテキストを含むaタグ
◆任意のタグや属性を指定
特定のタグや属性ではなく、任意のタグや属性を指定したい場合は、ワイルドカードの*を使うと便利です。
*[@属性="属性値"]
《例》 *[@id="link"] idがlinkのタグ
タグ名[@*="属性値"]
《例》 a[@*="link"] 属性値がlinkのaタグ
【動作検証環境】Ver.7.3.0、Chrome
<お願い>
本投稿に関しての問合せにつきましては、
恐れ入りますがコメントではなく、個別問合せにてお願いいたします。
★お問合せ方法はこちらのコラムをご参照ください
【WA0116】ユーザーフォーラムで質問を投稿するときの手順







