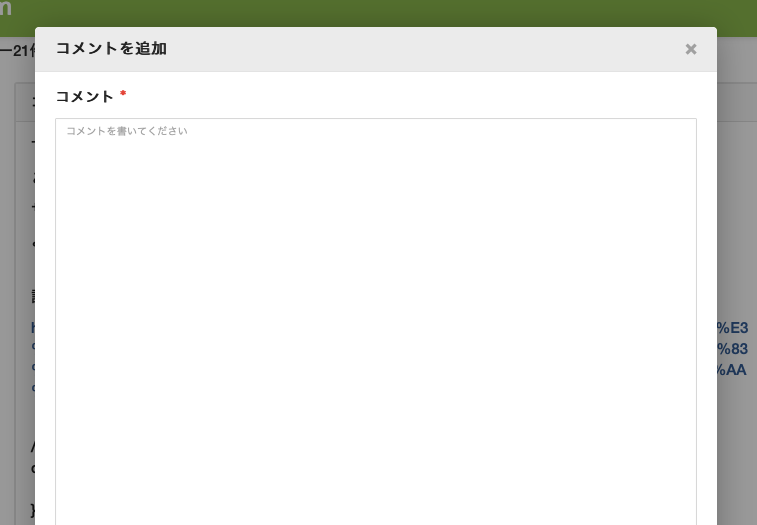
コメントを追加/編集する時の入力欄のサイズ・フォントの種類・フォントサイズの変更方法

下記のようなユーザースタイルシートを適用させることで、
このフォーラムでコメントを追加/編集する時の入力欄のサイズ・フォントを変更できます。
サンプルでは投稿後の横幅・フォントの種類・フォントサイズと同じものに変更しています。
よりよい UI はよりよい UX を提供します。たぶん。
設定方法はとりあえずこの辺りをご参考に。
https://winactor.com/questions/question/%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0%E3%81%AE%E3%83%98%E3%83%83%E3%83%80%E3%80%81%E9%82%AA%E9%AD%94%E3%81%98%E3%82%83%E3%81%AA%E3%81%84%E3%81%A7%E3%81%99/answer/28479/
/* コメント欄のサイズ変更 */
div#ap-modal-comment div.ap-modal-body.ap-modal-medium {
max-width: 682px !important;
}
textarea#form_comment-content {
font-family: Arial, Helvetica, sans-serif !important;
font-size: 12px !important;
height: 682px !important;
}







