Webフォームで設定変更
更新箇所
- Webフォームのサンプルを追加
- HTMLソースの脱字を補完
いろんな手法でクリアされてるテーマです。
- シナリオの設定を可変にしたい
- インプットボックス≒ダイアログを使いたい
わたしは同じ目的に、主に「csvファイル→変数値」を使用中です。
Webフォームと自動記録でもクリアの目途が立ったのでお裾分けです。
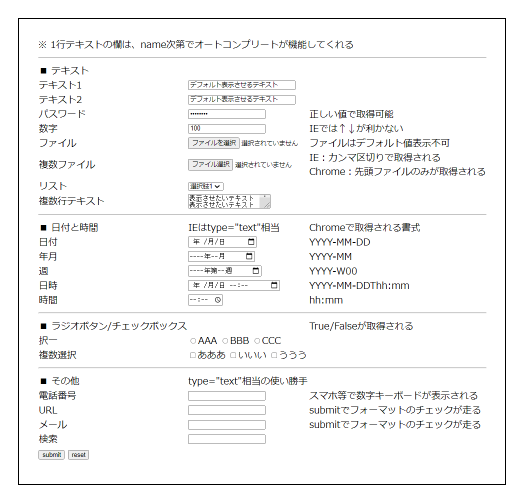
Webフォームのサンプル(最下部にHTMLソースあり)

特徴
- ユーザーフレンドリーなWebフォームは、HTMLの初級レベル
- リファレンスやサンプルがごろごろ見つかる
- Webフォームから値を取得するフローは自動記録だけでも作れる
- サクサク動く
- メンテを引き継ぎやすい
- 総じて手を出しやすい
作りかた(IEとChromeでテスト済み)
- ダイアログとしてのWebフォーム:HTMLの組み立て
ミニマムで、任意のフォームパーツの列挙のみ
最下部サンプルを使う場合は、テキストエディタ経由で拡張子を.htmlにしてマイドキュメントあたりに保存 - Webフォームの値取得グループ:自動記録
IE:文字列取得(IE)、リスト取得(IE)、チェック状態取得(IE)ができる
Chrome:(ブラウザ起動、ページ表示)、値の取得、リスト選択取得、チェック状態取得ができる
使いかた
- シナリオ冒頭でURLを起動:URLを指定してIE起動 or ブラウザ起動+ページ表示
- ★
- 待機ボックス(タイムアウト付き):「適宜変更してOKを押下してください」、60秒
- Webフォームの値取得グループ
- IE操作(全て閉じる)、IE操作(指定URLのIEをClose)、ブラウザ全クローズ、ブラウザクローズ
- 以降にシナリオが目的とする処理を続ける
- ★部分で初期値を設定するのもOK
パフォーマンス(Ver.7.2で22項目を取得)
- IE:4秒
- Chrome:2秒
なおも物足りないかたは、1ライブラリで一括取得を検討してみてください。
1秒未満(0秒寄り)になります。
安定化の工夫
- IEの詳細設定:tag、flame index、name、(value)のみをオンに
【レシピ】74 IEモードで記録したノードを安定させたい
https://www.youtube.com/watch?v=_B0rVbFbaEM
- ChromeのXPath(原則)
//input[@name="n_text1"] の型 - nameの重複箇所
IE:valueもオンに
Chrome://input[@name="n_radio" and @value="01"]
関連スレッド
https://winactor.com/questions/question/入力ダイアログからの複数変数初期設定について/
https://winactor.com/questions/question/インプットボックスで複数行入力をしたい/
https://winactor.com/questions/question/【サンプル】-powershell利用オリジナルインプットボック/
https://winactor.com/questions/question/powershell利用でオリジナルインプットボックスが作成で/
https://winactor.com/questions/question/vbsをwinactorライブラリに加工する方法/
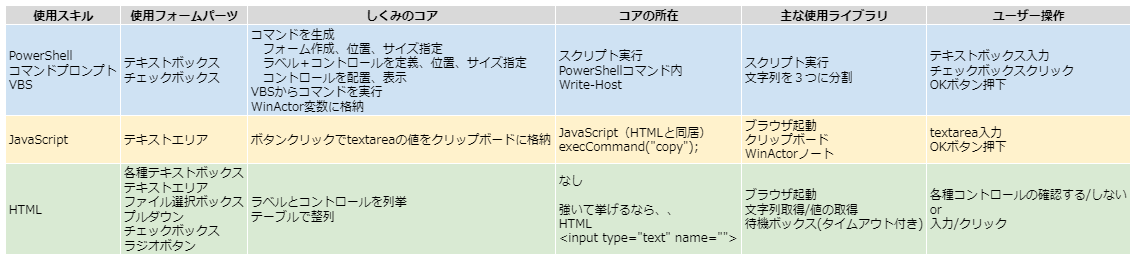
手法の比較

リファレンス
<input>: 入力欄 (フォーム入力) 要素 - HTML: HyperText Markup Language | MDN
https://developer.mozilla.org/ja/docs/Web/HTML/Element/input
<input>の使い方とtype属性の一覧をサンプル付きで紹介 | webliker
https://webliker.info/39533/
【HTML】inputタグの使い方・コンプリートガイド
https://code-kitchen.dev/html/input/
<input>-HTML5タグリファレンス
http://www.htmq.com/html5/input.shtml
<table>: 表要素 - HTML: HyperText Markup Language | MDN
https://developer.mozilla.org/ja/docs/Web/HTML/Element/table
【HTML】tableによる表の作り方・コンプリートガイド
https://code-kitchen.dev/html/table/
テストに使ったWebフォームサンプルのHTMLソース
- ほぼリファレンスの継ぎ接ぎです。
- 投稿欄の仕様を踏まえ、タブ文字を全角スペースに置き換えました。
- 全角スペースはタブ文字か半角スペース4つに適宜戻して使ってください。
<html>
<head>
<meta charset="utf-8"/>
<title>設定フォーム</title>
</head><body>
<form>
※ 1行テキストの欄は、name次第でオートコンプリートが機能してくれる
<table>
<tr><td colspan="3"><hr></td><tr>
<tr>
<td>■ テキスト</td>
<td></td>
<td></td>
</tr>
<tr>
<td>テキスト1</td>
<td><input type="text" name="n_text1" value="デフォルト表示させるテキスト" size="30"></td>
<td></td>
</tr>
<tr>
<td>テキスト2</td>
<td><input type="text" name="n_text2" value="デフォルト表示させるテキスト" size="30"></td>
<td></td>
</tr>
<tr>
<td>パスワード</td>
<td><input type="password" name="n_password" value="12345678"></td>
<td>正しい値で取得可能</td>
</tr>
<tr>
<td>数字</td>
<td><input type="number" name="n_number" value="100"></td>
<td>IEでは↑↓が利かない</td>
</tr>
<tr>
<td>ファイル</td>
<td><input type="file" name="n_file"></td>
<td>ファイルはデフォルト値表示不可</td>
</tr>
<tr>
<td>複数ファイル</td>
<td><input type="file" multiple name="n_files"></td>
<td>IE:カンマ区切りで取得される<br>
Chrome:先頭ファイルのみが取得される</td>
</tr>
<tr>
<td>リスト</td>
<td>
<select name="n_select">
<option value="value1">選択肢1</option>
<option value="value2">選択肢2</option>
<option value="value3">選択肢3</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td>複数行テキスト</td>
<td>
<textarea name="n_textarea">
表示させたいテキスト
表示させたいテキスト
</textarea>
</td>
<td></td>
</tr>
<tr><td colspan="3"><hr></td><tr>
<tr>
<td>■ 日付と時間</td>
<td>IEはtype="text"相当</td>
<td>Chromeで取得される書式</td>
</tr>
<tr>
<td>日付</td>
<td><input type="date" name="n_date"></td>
<td>YYYY-MM-DD</td>
</tr>
<tr>
<td>年月</td>
<td><input type="month" name="n_month"></td>
<td>YYYY-MM</td>
</tr>
<tr>
<td>週</td>
<td><input type="week" name="n_week"></td>
<td>YYYY-W00</td>
</tr>
<tr>
<td>日時</td>
<td><input type="datetime-local" name="n_datetime-local"></td>
<td>YYYY-MM-DDThh:mm</td>
</tr>
<tr>
<td>時間</td>
<td><input type="time" name="n_time"></td>
<td>hh:mm</td>
</tr>
<tr><td colspan="3"><hr></td><tr>
<tr>
<td>■ ラジオボタン/チェックボックス</td>
<td></td>
<td>True/Falseが取得される</td>
</tr>
<tr>
<td>択一</td>
<td>
<label><input type="radio" name="n_radio" value="01">AAA</label>
<label><input type="radio" name="n_radio" value="02">BBB</label>
<label><input type="radio" name="n_radio" value="03">CCC</label>
</td>
<td></td>
</tr>
<tr>
<td>複数選択</td>
<td>
<label><input type="checkbox" name="n_checkbox" value="1">あああ</label>
<label><input type="checkbox" name="n_checkbox" value="2">いいい</label>
<label><input type="checkbox" name="n_checkbox" value="3">ううう</label>
</td>
<td></td>
</tr>
<tr><td colspan="3"><hr></td><tr>
<tr>
<td>■ その他</td>
<td>type="text"相当の使い勝手</td>
<td></td>
</tr>
<tr>
<td>電話番号</td>
<td><input type="tel" name="n_tel"></td>
<td>スマホ等で数字キーボードが表示される</td>
</tr>
<tr>
<td>URL</td>
<td><input type="url" name="n_url"></td>
<td>submitでフォーマットのチェックが走る</td>
</tr>
<tr>
<td>メール</td>
<td><input type="email" name="n_email"></td>
<td>submitでフォーマットのチェックが走る</td>
</tr>
<tr>
<td>検索</td>
<td><input type="search" name="n_search"></td>
<td></td>
</tr>
<tr>
<td colspan="3">
<input type="submit" value="submit">
<input type="reset" value="reset">
</td>
<tr>
</table>
</form>
</body></html>







