WinActorからJavaScriptを実行する方法
マウスイベントのスクリプトを編集し任意のJavaScriptを実行できた。
マウスイベントやCSSセレクタでの要素指定ができる今となっては、ニーズがあるかは不明だがいつか使うことがあるかもしれない。
スクリプトの変更部分
・変数定義部分に追加
plusJS= !実行したいJavaScript!
・変数定義の下あたりに追加
'実行したいJavaScriptが設定されていれば、イベント種別に文字列結合する
if (plusJS <> "") then
eventType = eventType & """ + "& plusJS & " + """
end if
実際に試したJavaScript
1,alert('Hello World');
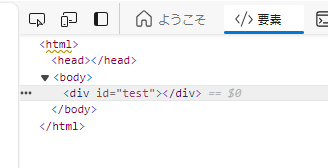
2,(()=>{const elm=document.createElement('div');elm.setAttribute('id', 'test');document.body.insertBefore(elm,null);})();
id属性がtestであるdivタグを生成し、bodyタグ内に埋め込むという処理。
複数文章は即時関数形式で設定する。
(()=>{目的の処理})();
2の実行結果

F 質問の編集
回答とコメントは、会員登録(無料)で閲覧できるようになります。
新規登録







